RWD (Responsive Web Design), Front-end
Postaw na responsywność, która zwiększy konwersję
Czym jest RWD?
Tzw. ‘Responsive Web Design’ (z ang.) to technika projektowania stron internetowych, pozwalająca im się automatycznie dostosowywać do rozdzielczości urządzenia, na którym są wyświetlane (smartfon, tablet, PC). Strony responsywne są elastyczne i mają często zmienione elementy nawigacji, aby mogły się poprawnie wyświetlać tam, gdzie rozdzielczość jest niska. Wykorzystanie RWD to ograniczenie się do jednej strony internetowej zamiast dwóch.
W parze ze stroną responsywną idzie tzw. front-end, czyli jej wizualna część, powstająca w oparciu o języki programowania HTML i CSS.
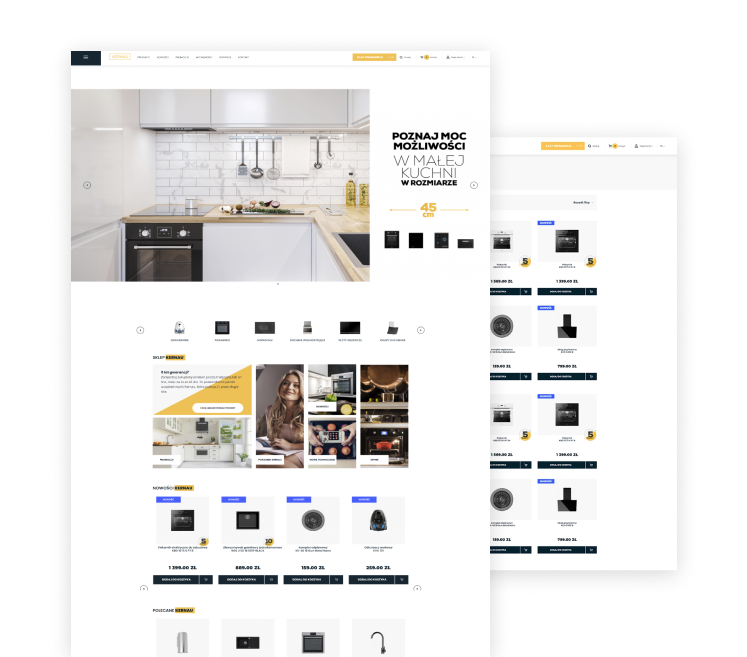
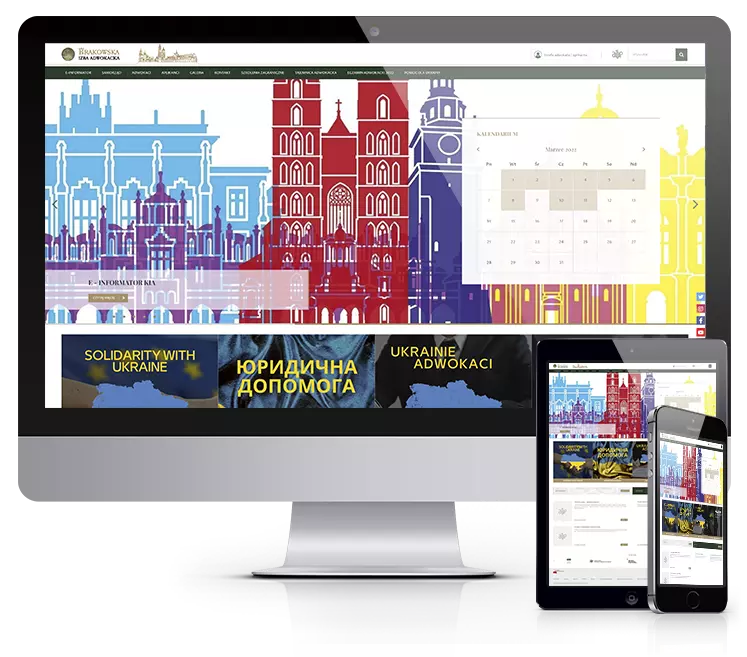
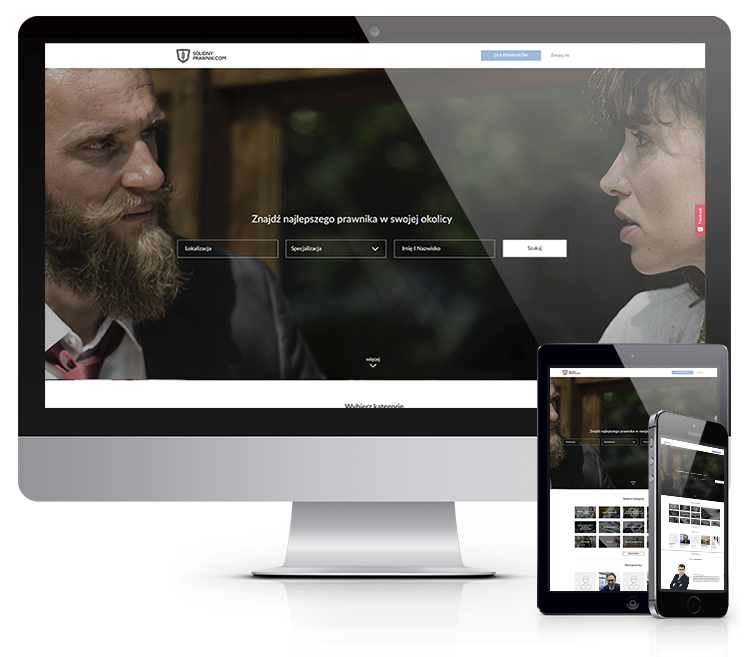
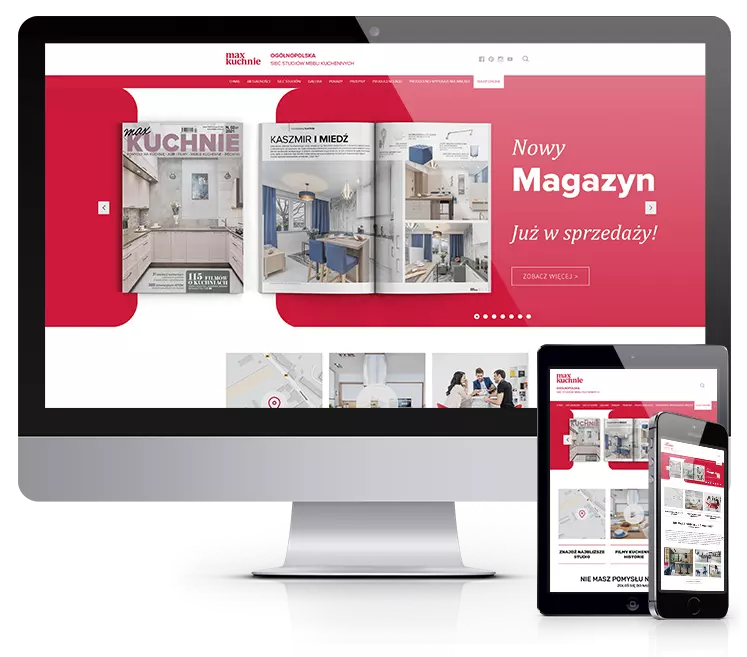
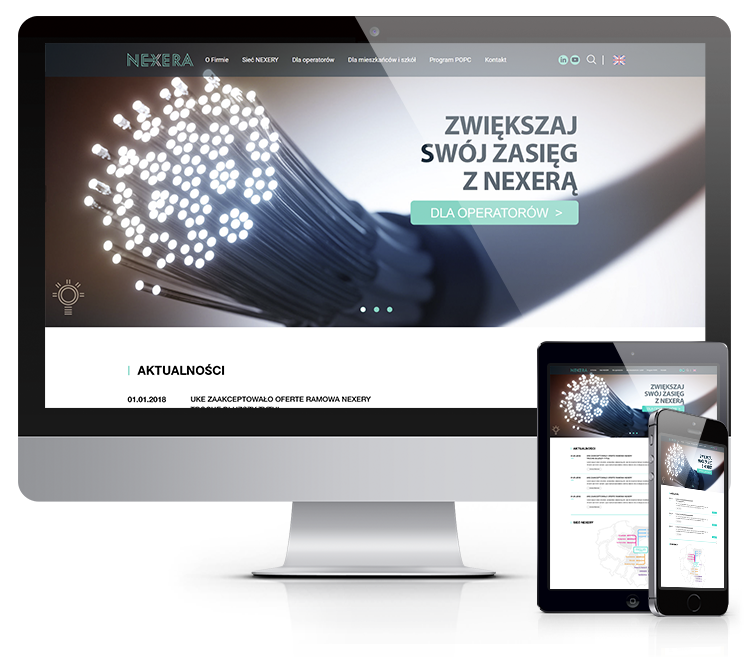
Wybrane realizacje stron internetowych
Opinie klientów
Zaufały nam najbardziej rozpoznawalne marki z wielu branż












Chcesz poznać szczegóły współpracy?
Jak wyglądają kolejne kroki?
Przygotowanie projektu strony
Kiedy wiemy już, że potrzebujemy responsywnej strony, zaczynamy od zajęcia się jej szatą graficzną.
Cięcie i oprogramowanie szablonu
Na podstawie gotowego projektu graficznego przygotowujemy kod wynikowy interpretowany przez przeglądarki internetowe w dowolnym standardzie (Domyślnie HTML5, CSS3).
Wdrażamy przygotowany kod
Przygotujemy Ci front-end, odpowiadający na potrzeby urządzeń stacjonarnych i mobilnych. Od tej chwili nie będziesz musiał się martwić – żadnych problemów z nawigacją na małych urządzeniach.
Wybór naszej firmy to gwarancja innowacyjności, jakości i niezawodności. Kiedy przystępujemy do pracy nad produktem, zawsze szukamy rozwiązań najbardziej dopasowanych do specyfiki danego biznesu.
Co to oznacza dla Ciebie?
Strona dostępna z każdego urządzenia
Komfort korzystania ze strony internetowej na urządzeniach mobilnych
Atrakcyjny wygląd
Atrakcyjny front-end, w pełni odzwierciedlający projekt graficzny, z animacjami w Javie (bez Flasha)
Dopasowanie do najnowszych trendów
Opracowanie kodu wynikowego dla przeglądarek internetowych (HTML5, CSS3, JS)
Przebieg współpracy z klientem
Analiza potrzeb i oczekiwań
Szczegółowe zebranie informacji, analiza, plan pracy wraz z harmonogramem.
1
2
Makieta UX / projekt graficzny
Przygotowanie klikalnej makiety (w detalach) przedstawiającej funkcjonalności. Na podstawie makiety przygotowujemy projekt graficzny.
Oprogramowanie
Wdrożenie oprogramowania (system, gotowe moduły, oprogramowanie dedykowanych funkcji), wdrożenie wyglądy (frontend).
3
4
Testy / weryfikacja / odbiór
Przeprowadzenie testów, weryfikacja przez wewnętrzny audyt rozwiazań, przekazanie rozwiązania klientowi do odbioru.
Szkolenia / Gwarancja i pomoc
Przeprowadzenie szkolenia z dostarczonego rozwiązania, wdrożnie gwarancji 12 miesięcy wraz z pomocą techniczną.
5
6
Obsługa techniczna / rozwój
Na życzenie klienta, wdrożenie dodatkowej usługi wsparcia technicznego premium z SLA i dalszy rozwój oprogramowania, pomoc w marketingu.